Javascript ile Text Dosyası İçeriğini Elde Etme - Stackoverflow Günlükleri
Bu yazımda sizlere Java Script ile text dosyasının içeriği nasıl elde edilir, kısaca bahsedeceğim. Bu konuyu 2016 yılında Stackoverflow da sormuştum ve bu benim Stackoverflow'da ki ilk sorumdur. 2 down vote almıştım :)
Stackoverflow daki ilk sorum ve aldığım 2 down vote :)
— Fatih TAN (@fatihtann) March 28, 2020
How to import a text file content to JavaScript? [duplicate] https://t.co/BAOodyt48k
Yıllar sonra bu yazıyı yazarken soruyu doğru sormadığımı farkettim. Özellikle soru başlığında import diye belirtmişim. Import doğru bir ifade değil tabi.
Sormak istediğim soru bu içeriğin başlığıydı aslında. JavaScript ile text dosyası içeriğine nasıl ulaşabiliriz.
Çözüm; JavaScript de Get istek göndermek.
Şimdi text dosyasına istek atacağız. Dosyayı görüntülemek için buraya tıklayabilirsiniz.
HTML
<body>
<input type="text" id="url" value="https://www.fatihtan.net/Download/File?UniqueKey=f0794000-73ff-49ca-b953-0623b0d0f2dd" />
<br />
<button id="go_honey" onclick="goHoney()">GO HONEY</button>
<pre id="result">
MY DATA WILL DOWN HERE
</pre>
</body>HTML tarafını çalışmamızı gözlemlemek için oluşturduk. Text dosyasının yolunu alacağımız bir input etiketi var. Butona basıldığında eğer metin dosyamızı başarıyla alırsak/indirirsek pre etiketinin içine yazacağız.
JavaScript
XHR Instance
function getXHR() {
var w = window;
if (
w.XMLHttpRequest &&
(!w.location || "file:" !== w.location.protocol || !w.ActiveXObject)
) {
return new XMLHttpRequest();
}
try {
return new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
console.log(e);
}
try {
return new ActiveXObject("Msxml2.XMLHTTP.6.0");
} catch (e) {
console.log(e);
}
try {
return new ActiveXObject("Msxml2.XMLHTTP.3.0");
} catch (e) {
console.log(e);
}
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
console.log(e);
}
throw new Error("XHR could not be found");
}Doğru bir XHR instance'ı almak için kullanıcının tarayıcısının bunu destekleyip desteklemediğini hesaplamamız gerekir. Mevcut sayfa için window objesi global olarak tanımlanan değişkenler, fonksiyonlar, objeler barındırır. Eğer ki XMLHttpRequest fonksiyonu varsa tarayıcı new XMLHttpRequest(); ifadesini destekliyor demektir.
Yukarıda ki getXHR fonksiyonu XHR nesnesini doğru bir şekilde almak için gerekli kontrolleri yapıyor ve bir instance döndürüyor.
İstek Gönderme
function getFile(url) {
var xhr = getXHR();
xhr.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('result').innerText = xhr.responseText;
}
};
xhr.open("GET", url, true);
xhr.send();
}
function goHoney() {
var url = document.getElementById('url').value;
getFile(url);
}getFile fonksiyonu görüldüğü üzere istek göndereceğimiz adresi ifade eden url isimli parametre alır. Fonksiyon kendi içinde XHR nesnesi almak üzere getXHR fonksiyonunu çağırır. onreadystatechange olayına bir fonksiyon atadık. Bu fonksiyon içinde eğer bağlantı işlemimiz başarılı olursa ve işlem tamamlanırsa içerideki kontrolü geçerek responseText i basacaktır.
Test
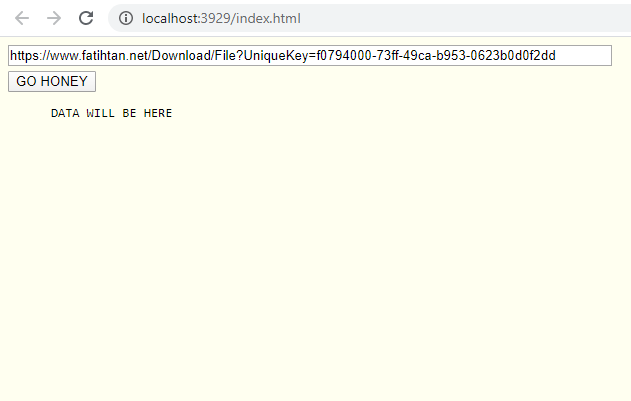
Butona tıklamadan önce yazdığımız kodun çıktısı.
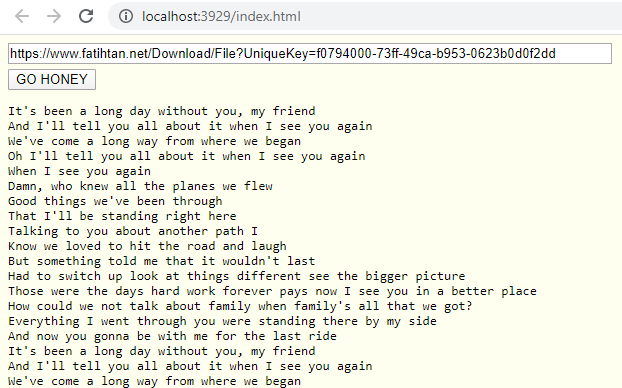
Butona tıkladıktan sonra yazdığımız kodun çıktısı. Görüldüğü üzere metin dosyasına istek gönderdik ve başarıyla elde ettik.
Herhangi bir sorunuz, eleştiriniz veya öneriniz varsa bu gönderinin altına yorum yapabilirsiniz veya buradan bana mesaj gönderebilirsiniz.
Sevgiyle kalın.
Paylaş
Yorum Yap
Bu gönderi hakkında sorularınızı, görüşlerinizi veya eleştirilerinizi benimle paylaşabilirsiniz. Email adresiniz kimseyle paylaşılmayacaktır.



Yorumlar (0)
Bu gönderi için henüz yorum yapılmadı. İlk yorumu yapan sen ol.