jQuery File Upload İle Çoklu Resim Yükleme Ve Server-Side Entegrasyonu

jQuery File Upload, Sebastian Tschan tarafından geliştirilmiş bir JavaScript eklentisidir. Son kullanıcı ve geliştiriciler için kullanımı kolaydır. Data injection'a kapalı olan bu eklenti çoklu dosya yükleme imkanı sunar. Yüklenecek dosyaların uzantıları kolaylıkla değiştirilebilir ve dosya eğer resim formatına (PNG, JPG, GIF, BMP) sahip ise boyutu client tarafta da değiştirilebilir.
Bu yazımda jQuery File Upload ile nasıl çoklu dosya yüklemesi yapılır ve server tarafında gönderilen dosyalar nasıl kaydedilir anlatmaya çalışacağım.
Başlangıç
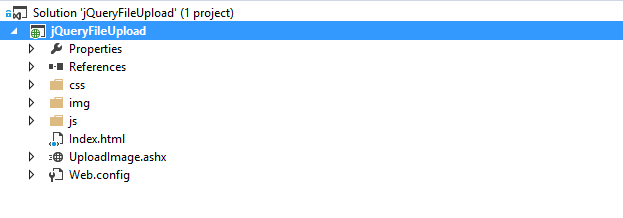
Öncelikle buradan jQuery File Upload'u indirerek başlayalım. Server-Side entegrasyonunu .NET ile yapacağımız için Visual Studio da ASP.NET Web Form projesi oluşturuyoruz ve projeye indirdiğimiz eklentinin HTML dosyasını ekliyoruz. Ayrıca server tarafında gönderilen resmi yakalamak ve kaydetmek için Generic Handler dosyası ekliyoruz. Proje içerisine indirdiğimiz eklentinin css, js ve img klasörlerini olduğu gibi kopyalıyoruz. Ancak siz sadece ihtiyacınız olan dosyaları projeye dahil edebilirsiniz. Yapılan işlemlerden sonra Solution Explorer'ın ekran görüntüsü aşağıdaki gibidir.

Index.html
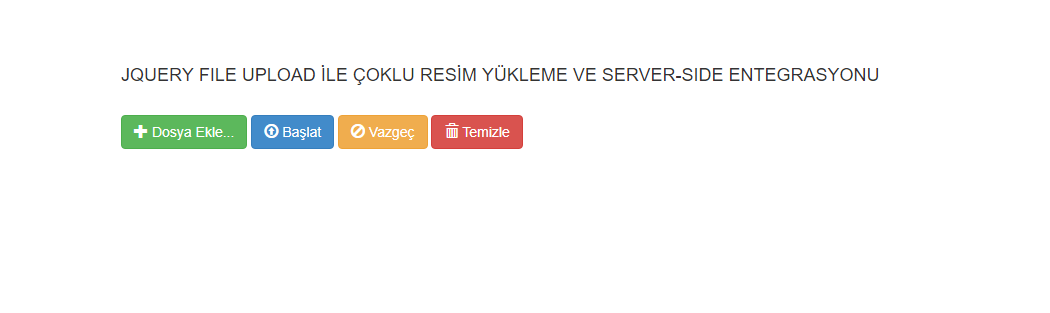
İndirdiğimiz eklentinin içerisinde bulunan index.html dosyasındaki html kodlarında bir kaç değişiklik yaptım. Bazı etiketleri güncelledim ve ihtiyacım olmayan bir kaç yeri kırptım. index.html dosyasının son halinin ekran görüntüsü aşağıdaki gibidir.
Server-Side Entegrasyonu
Yüklenen dosyayı server tarafında kontrol etmek için solution içerisine Generic Handler formunda ashx uzantılı dosya eklemiştik. Generic Handler'ın içini doldurmadan önce jQuery File Upload eklentisinin ihtiyacı olan iki adet class tanımlamamız gerekiyor. jQuery File Upload eklentisi, server tarafından gelen cevabı liste olarak ve belirli obje isimleriyle yorumlamak istiyor. Class'ların isimlerini istediğiniz şekilde verebilirsiniz. Ben aşağıdaki gibi oluşturmayı tercih ettim. Ancak DummyImage sınıfının içindeki değişkenlerin isimleri aşağıdaki gibi olmalıdır.
class DummyImage
jQuery File Upload eklentisinin JavaScript callback de karşılayacağı image dosyalarının bilgilerini dolduracağımız sınıftır.
public class DummyImage {
public string deleteType {
get;
set;
}
public string deleteUrl {
get;
set;
}
public string name {
get;
set;
}
public int size {
get;
set;
}
public string thumbnailUrl {
get;
set;
}
public string type {
get;
set;
}
public string url {
get;
set;
}
}
class Dummy
Bu sınıf içerisinde DummyImage açılımlı bir listenin bulunduğu jSON a çevirip client'a cevap olarak geri göndereceğimiz sınıftır.
public class Dummy {
public List files {
get;
set;
}
public Dummy() {
this.files = new List();
}
}
class ImageUploadHandler
Bu ashx uzantılı handler içerisinde gönderilen dosyaları istediğimiz şekilde işleyip cevabı client'a geri döndüreceğiz. Generic Handler en yalın haliyle aşağıdaki gibidir.
public class ImageUploadHandler: IHttpHandler {
public void ProcessRequest(HttpContext context) {}
public bool IsReusable {
get {
return false;
}
}
}Şimdi ProcessRequest fonksiyonunun içinde gönderilen dosyayı kaydedip client'a cevap göndereceğiz.
1. Adım - Request Kontrolü ve Dosyayı Elde Etme
public void ProcessRequest(HttpContext context) {
try {
Dummy dummy = new Dummy();
HttpPostedFile filePosted = context.Request.Files["images"];
if (filePosted != null && filePosted.ContentLength > 0) {} else context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} catch {
context.Response.Write(new JavaScriptSerializer().Serialize(new Dummy()));
}
}HttpPostedFile türünden bir nesne oluşturarak client'dan gönderilen dosyayı elde ediyoruz. Index.html de input etiketinin name attribute değerini "images" yaptığım için client dan gönderilen görsel dosyayı HttpPostedFile filePosted = context.Request.Files["images"]; kodu ile elde ettik. filePosted nesnesini kontrol ederek gönderilen resim dosyası için dolu mu boş mu kontrolünü yapıyoruz.
2. Adım - Fiziksel Path İçin Dosya Yolunu Belirleme
public void ProcessRequest(HttpContext context) {
try {
Dummy dummy = new Dummy();
HttpPostedFile filePosted = context.Request.Files["images"];
if (filePosted != null && filePosted.ContentLength > 0) {
string imageFileName = "";
string fileNameApplication = System.IO.Path.GetFileName(filePosted.FileName);
string fileExtensionApplication = System.IO.Path.GetExtension(fileNameApplication);
imageFileName = Guid.NewGuid().ToString() + "_" + DateTime.UtcNow.ToString("yyyyMMddHHmmssfff") + fileExtensionApplication;
string filePath = System.IO.Path.Combine(context.Server.MapPath("/upload"), imageFileName);
} else context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} catch {
context.Response.Write(new JavaScriptSerializer().Serialize(new Dummy()));
}
}Kullanıcının submit ettiği görsel dosyasının adını ve uzantısını değişkenlere atadık. imageFileName, dosyayı kaydederken vereceğimiz isimdir. Server üzerinde dosyayı kaydederken herhangi bir isim çakışması olmaması için dosya adını GUID ve mevcut tarih saat bilgisinden oluşturduk. filePath, server'a kaydedeceğimiz dosyanın tam(fiziksel) dosya yoludur. Dosyanın hangi dosya klasörüne kaydedileceğini {dosyaYolu + dosyaAdı} birleşimi ile System.IO.Path.Combine(context.Server.MapPath("/upload"), imageFileName); kodunu kullanarak belirledik. Bu örnekte gönderilen dosya root içerisinde bulunan "/upload" klasörü seçildi.
3. Adım - Relative Path İçin Dosya Yolunu Belirleme ve Kayıt
public void ProcessRequest(HttpContext context) {
try {
Dummy dummy = new Dummy();
HttpPostedFile filePosted = context.Request.Files["images"];
if (filePosted != null && filePosted.ContentLength > 0) {
string imageFileName = "";
string fileNameApplication = System.IO.Path.GetFileName(filePosted.FileName);
string fileExtensionApplication = System.IO.Path.GetExtension(fileNameApplication);
imageFileName = Guid.NewGuid().ToString() + "_" + DateTime.UtcNow.ToString("yyyyMMddHHmmssfff") + fileExtensionApplication;
string filePath = System.IO.Path.Combine(context.Server.MapPath("/upload"), imageFileName);
if (fileNameApplication != String.Empty) {
filePosted.SaveAs(filePath);
string imageRootURL = string.Concat("/upload/", imageFileName);
} else context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} else context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} catch {
context.Response.Write(new JavaScriptSerializer().Serialize(new Dummy()));
}
}Client'dan gelen dosya adı boş değilse if (fileNameApplication != String.Empty); dosyamızı kaydetme işlemini yapıyoruz ve jQuery File Upload eklentisinin anlayacağı cevabı gönderiyoruz. Dosyayı kaydederken fiziksel path kullandık. Ancak client'a cevap döndürürken fiziksel dosya yolu yerine relative dosya yolu kullanacağız. Bunun için direkt Concat ile solution içerisinde bulunan upload klasörünü relative path olarak belirliyoruz. Bu bölümde relative dosya yolunu belirlerken string.format da kullanabilirsiniz.
4. Adım - Relative Path İçin Dosya Yolunu Belirleme ve Kayıt
public void ProcessRequest(HttpContext context) {
try {
Dummy dummy = new Dummy();
HttpPostedFile filePosted = context.Request.Files["images"];
if (filePosted != null && filePosted.ContentLength > 0) {
string imageFileName = "";
string fileNameApplication = System.IO.Path.GetFileName(filePosted.FileName);
string fileExtensionApplication = System.IO.Path.GetExtension(fileNameApplication);
imageFileName = Guid.NewGuid().ToString() + "_" + DateTime.UtcNow.ToString("yyyyMMddHHmmssfff") + fileExtensionApplication;
string filePath = System.IO.Path.Combine(context.Server.MapPath("/upload"), imageFileName);
if (fileNameApplication != String.Empty) {
filePosted.SaveAs(filePath);
string imageRootURL = string.Concat("/upload/", imageFileName); // Query File Upload eklentisinin callback parametreleri
DummyImage di = new DummyImage() {
deleteType = "DELETE", deleteUrl = null,
name = "JQUERY FILE UPLOAD İLE ÇOKLU RESİM YÜKLEME VE SERVER-SIDE ENTEGRASYONU - " + DateTime.UtcNow.ToString(),
size = filePosted.ContentLength,
thumbnailUrl = imageRootURL,
type = fileExtensionApplication,
url = imageRootURL
};
dummy.files.Add(di);
context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} else context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} else context.Response.Write(new JavaScriptSerializer().Serialize(dummy));
} catch {
context.Response.Write(new JavaScriptSerializer().Serialize(new Dummy()));
}
}DummyImage sınıfından bir nesne üreterek jQuery File Upload eklentisinin yorumlayabileceği parametreleri dolduruyoruz. Parametrelerin açıklamalarını aşağıda bulabilirsiniz.
| Parametre | Açıklama |
|---|---|
| deleteType | Yüklenen dosyayı serverdan silmek için kullanılan request tipi. |
| deleteUrl | Yüklenen dosyayı serverdan silerken kullanılacak olan servis URL'i |
| nam | Client'ın göreceği yüklenen dosyanın başlığı. (Server da kaydedilen dosya adı değil) |
| size | Dosyanın boyutu |
| thumbnailUrl | Yüklenen dosyaların liste olarak gösterileceği ekrandaki küçük resmin URL'i |
| type | Dosya uzantısı |
| url | Dosyanın relative path'i |
Uygulamayı Çalıştırdıktan Sonra Elde Edilen Ekran Görüntüleri
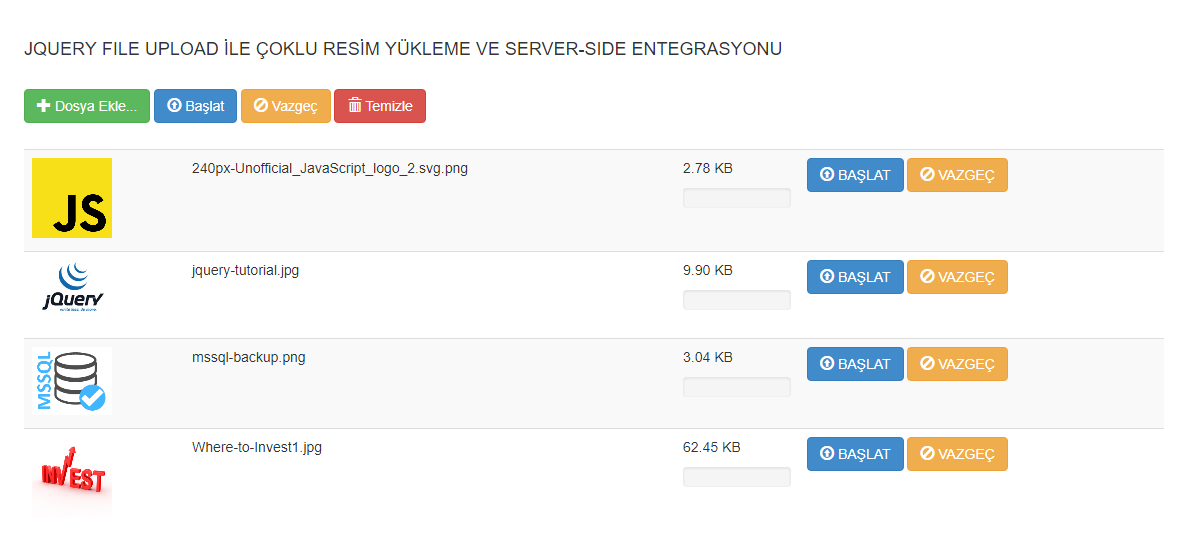
1. Dosya Seçme
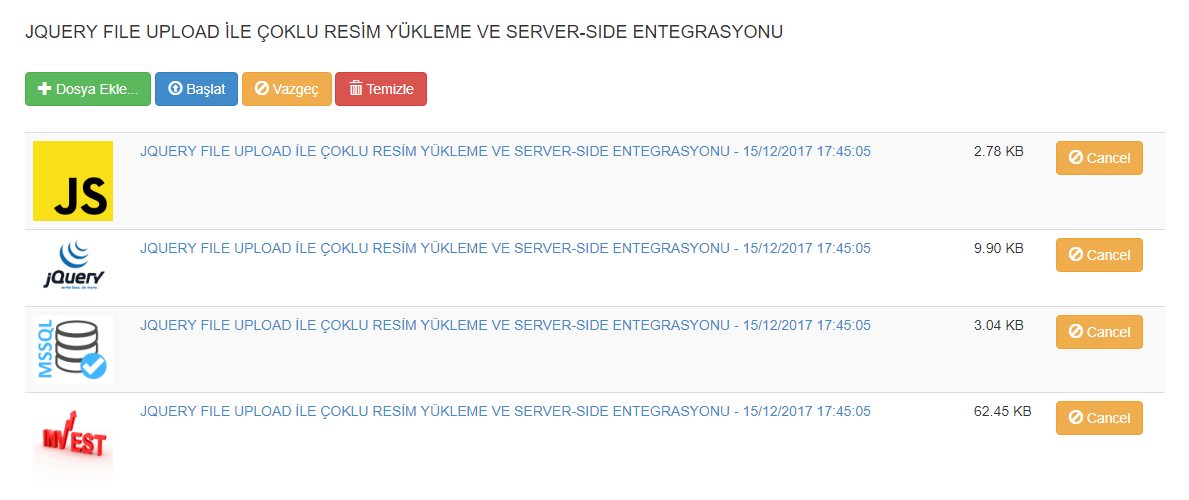
Uygulamayı çalıştırdıktan sonra Dosya Ekle butonu ile 4 tane resim dosyası seçildi.
2. Kaydet
Seçilen resim dosyalarını kaydetmek için başlat tuşuna basıldı. Dosyalar Server'a gönderildi ve kaydedildi.
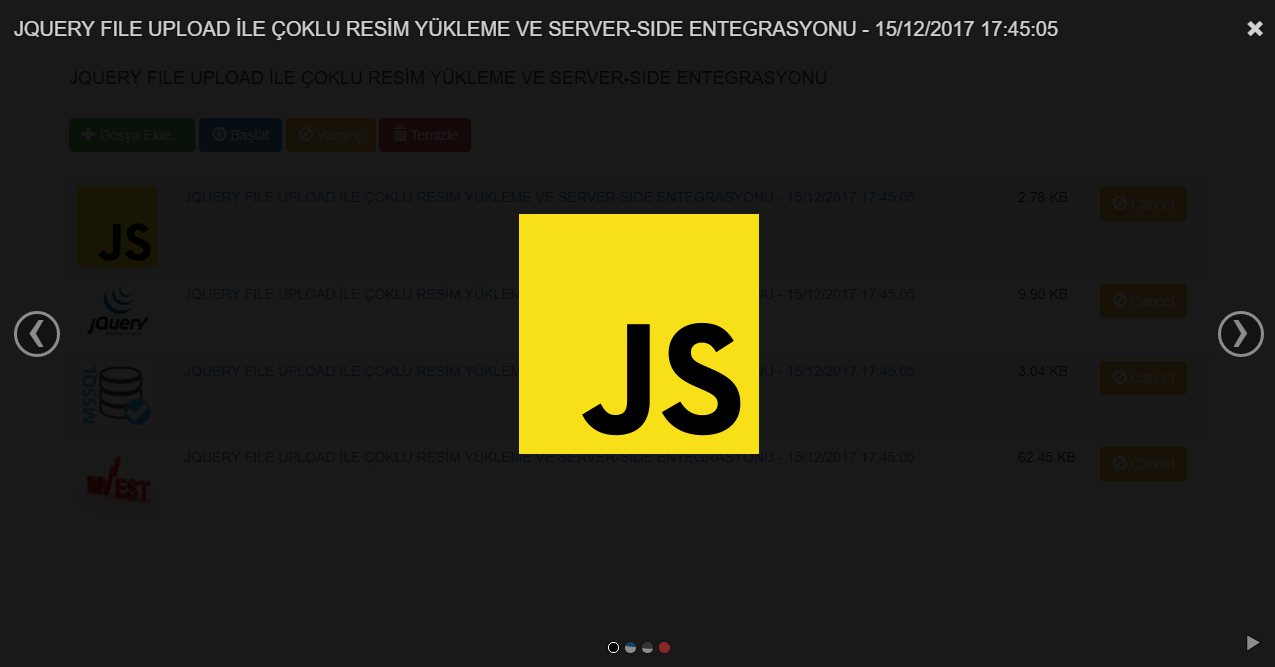
3. Bonus (Blueimp Gallery)
Son olarak kaydedilen dosyalar jQuery File Upload eklentisine entegre Blueimp Gallery ile önizlenebilir. Blueimp Gallery eklentisinin üreticisi, jQuery File Upload eklentisinin üreticisi ile aynıdır. Responsive'i destekleyen bir yapıya sahiptir ve drag-swipe'ı destekler.
Bu yazımda elimden geldiğince sizlere bir JavaScript eklentisi olan jQuery File Upload eklentisinden bahsetmeye çalıştım. Herhangi bir sorunuz, eleştiriniz veya görüşünüz varsa bu gönderinin altına yorum yapabilirsiniz veya buradan bana mesaj gönderebilirsiniz.
Sevgiyle Kalın
Paylaş
Yorum Yap
Bu gönderi hakkında sorularınızı, görüşlerinizi veya eleştirilerinizi benimle paylaşabilirsiniz. Email adresiniz kimseyle paylaşılmayacaktır.





Yorumlar (0)
Bu gönderi için henüz yorum yapılmadı. İlk yorumu yapan sen ol.